Enhancing Visual Appeal: The Rule of Thirds in Design
Table Of Content
- Tension relief: Pay attention to the edges of your image
- Ultimate Guide to Hero Images [Best Practices + Examples]
- Understanding the Grid System
- Great Sites for UI Design Patterns
- Rule of Thirds: The Definitive Guide & Examples
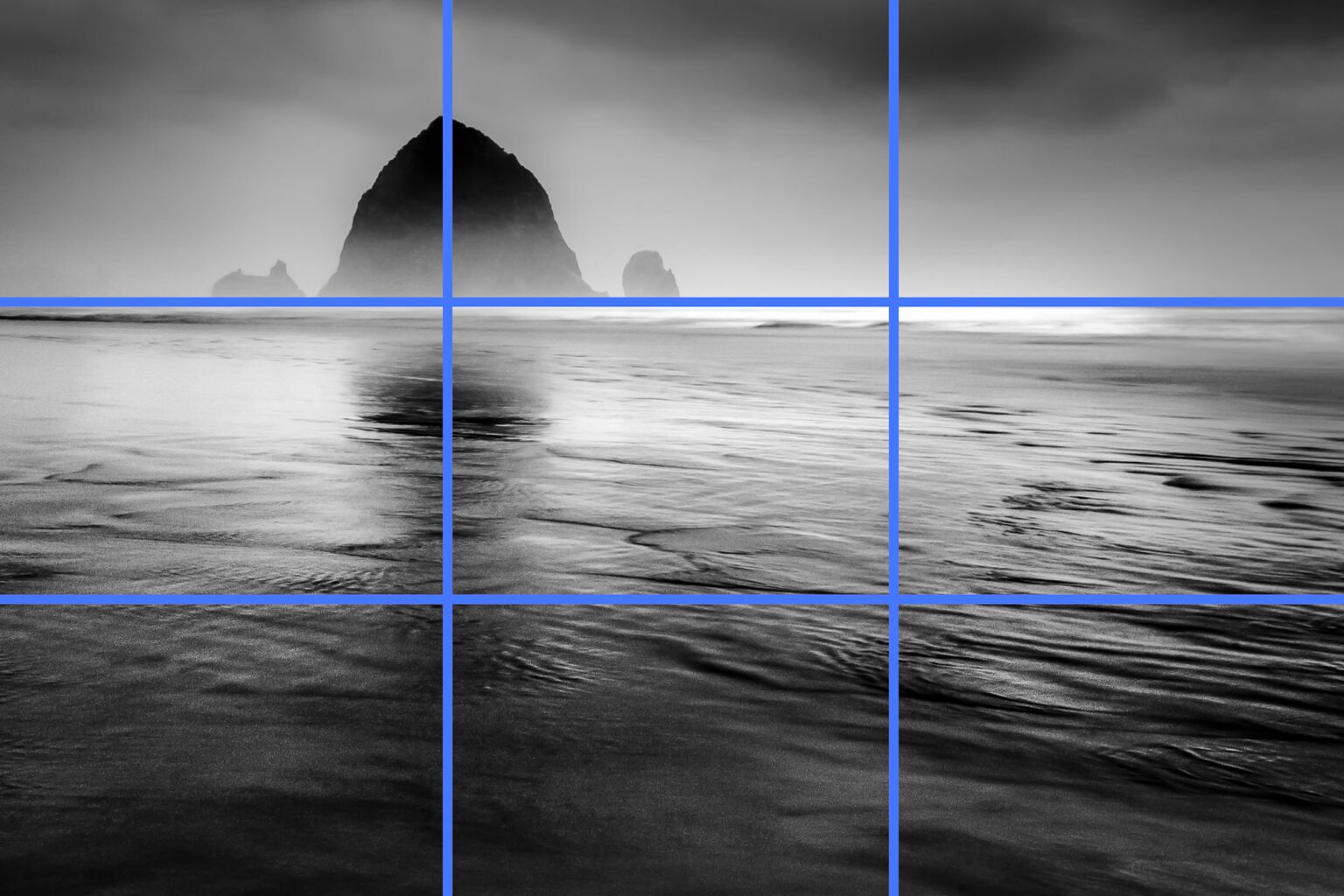
- The Rule of Thirds Grid
- What is the Rule of Thirds? A Guide for Beginners
- The Ultimate Collection of 200+ Best Free Content Marketing Templates

Consider the rule of thirds the 80/20 of quickly crafting a beautifully designed layout. Explore our tips and editable templates to learn more and get started on your journey towards crafting your own intriguing designs. Basically, pretend an editor is checking every one of your shots and adjusting them to a RoT arrangement initially. By forcing yourself to start with a RoT composition, you can then experiment with breaking the boundaries. I find that can help speed up the post processing my wildlife work where the initial framing is normally not controllable. Radiant Photo – Radiant Photo superior quality finished photos with perfect color rendition, delivered in record time.
Tension relief: Pay attention to the edges of your image
From there, it travels up to the top-right sweet spot, which draws a fifth of its attention, before falling to the final sweet spot in the bottom right. Action photography is one of the best possible uses for the rule of thirds as it naturally lends a sense of motion to your composition. Framing a subject along one vertical guideline and leaving negative space along the other is an easy way to convey movement, and emphasize the direction of the subject. Bear in mind that if a subject appears to be moving too closely towards the edge of the frame, it will create a more dramatic sense of imbalance and tension. When you use the rule of thirds, the lines cross at four points in the middle of the page. These are the "sweet spots" in your design, where people naturally tend to look first.
Ultimate Guide to Hero Images [Best Practices + Examples]
Normally when using the rule of thirds grid, you rely on the sweet spots or the divider lines to align your subject. Instead, you can use the columns to bring attention to certain elements in your design. The two things to remember are the four sweet spots (or four intersections), and the four divider lines making up the grid. You're left with nine quadrants that divide up your canvas, giving you a simple structure to work with. A framework like the rule of thirds provides the support that you can build your design hierarchy on. Use the lines to guide your decisions on prioritizing elements along with the pattern that the eyes naturally follow.
Understanding the Grid System
The rule of thirds goes beyond just the pictures and photographs that go into your print design—the grid can also be applied to most print templates, too. Simply placing the subject on one side of the canvas won’t always be enough. Likewise, you could have a subject on one side but show their destination on the other, which shows the audience where the subject may end up. While symmetry isn’t always necessary for good design, balance absolutely is. The rule of thirds grid is also one of the best tools to help you figure out how to use asymmetrical balance to your advantage.
The eye naturally travels from the more graphic title text to the subtle descriptive text on the bottom left. As with most things in design, there are rarely any hard-and-fast “rules” as most things are open to change based on the designer’s intuition. Therefore, when using the rule of thirds in design, it’s best to treat it as a guideline as opposed to a set rule. Now that you know how to use the rule correctly, let’s look at a few rule of thirds photography examples.
What if the Rule of Thirds Was a Massive Con Intended to Ruin Your Creativity? - Fstoppers
What if the Rule of Thirds Was a Massive Con Intended to Ruin Your Creativity?.
Posted: Wed, 12 May 2021 07:00:00 GMT [source]
Enables personalizing ads based on user data and interactions, allowing for more relevant advertising experiences across Google services. A tree aligned along the left vertical grid line with the horizon aligned along the lower horizontal grid line. It’s not as complicated as it sounds and examples of it are abundantly found in nature all around us. The next time you spot a snail, could you pick it up and study its shape? You’ll see that snails are brilliant examples of the Golden Ratio.

Designers, photographers, and artists commonly use the rule of thirds. These are some great examples of simple yet powerful graphic design created through the effective use of the rule of thirds. It takes all the guesswork and hardship of creating a dynamic composition and layout by giving you a tried-and-tested grid to work with. This type of layout is generally achieved better through the use of the rule of thirds rather than centralized symmetry. This is because, in a centrally focused layout, the sense of symmetry is strong but also quite rigid. Whereas, the rule of thirds, invites the gaze to slowly move over the entire design taking in the elements one at a time.
It helps you highlight important parts of your layout and guides viewers' attention. By using this rule, you can make designs that are more visually striking. Whether you’ve gone to art school or picked up the skills needed to be a designer elsewhere, you’ve likely heard of the Rule of Thirds. Used most frequently in photography, the guideline gives creators a way to balance the composition and draw the viewer’s attention to a central element in an image.
This Amazing Presentation Could Take Your Photography Composition Skills to the Next Level - Fstoppers
This Amazing Presentation Could Take Your Photography Composition Skills to the Next Level.
Posted: Thu, 26 May 2016 07:00:00 GMT [source]
You have very good information and I wanted to ask you how does the rule of thirds apply to Instagram if you keep your photo square. “The whole idea of the rule of thirds is that it introduces beginners to off-center composition” – lol hilarious. Nasim Mansurov is the author and founder of Photography Life, based out of Denver, Colorado. He is recognized as one of the leading educators in the photography industry, conducting workshops, producing educational videos and frequently writing content for Photography Life.
Keep in mind that this rule is a suggestion for beginners and those who struggle with properly composing their pictures, and it is far from the only way to take good images. For example, in a landscape photograph, breaking the rule of thirds by placing the horizon line in the center of the frame can create a sense of balance and symmetry. This can be especially effective if the landscape itself is already symmetrical. Balance, composition, and alignment are three of the most well-known terms for any designer to keep in mind for an effective final product.
More specifically, it draws the viewer’s eye to the “sweet spot” at the smaller section, creating a sense of aesthetic harmony. It also fits with the visual hierarchy in the way that we consume information (in nearly all languages, we read from the top to bottom of the page). Research has shown that the eye tends to scan images in such a way that, with our four sweet spots, over two-fifths of the user’s attention will be drawn to the top-left sweet spot. The eye will then drop to the bottom-left sweet spot, where it generally gives a quarter of its attention.
Almost immediately, our eyes follow the content on the banner and move toward the images of people on the right. We’ll take the same painting as the base to illustrate the rule of thirds. In the rule of thirds, an image or design is divided into three sections, by columns and rows, whether square or rectangle-shaped.
It’s clear to see how the designer of this webpage for a children’s hospital has used the rule of thirds to place the heading, descriptive text, the image, and the call to action. The photographer of this photo did an amazing job using the rule of thirds to create a sense of movement and action. Furthermore, the natural asymmetry of the grid creates dynamic designs with a sense of flow as opposed to symmetric ones that suggest stillness and rigidity. Next, draw four straight lines where you marked the intervals, two horizontal and two vertical. For instance, if your image is 24 cm wide and 15 cm tall, you would make lines from top to bottom at the 8 cm and 16 cm mark as well as from left to right at the 5 cm and 10 cm mark.
In an ideal situation, the subject of your layout is strategically placed on the four points of interest (intersecting points) but can be changed according to the vision of the designer. In this case, going against expectations on the front cover shows the audience that there’s something more interesting to be found inside. And then when you satisfy their expectations after they’ve opened the folder, it creates a sense of relief and builds a stronger connection to the design. So now that we’ve spent all this time going over the rule of thirds, we’re going to ask you to do something a little controversial—put it out of your head. That doesn’t necessarily mean you’ll end up with nine equally-sized squares. If your design isn’t a perfect square, you’ll probably be splitting it into nine rectangles.
A visually balanced and interesting design is more likely to captivate your audience and hold their attention. To create action or movement, put your subjects on one side of the grid aimed at the other side. Inspired by the Golden Ratio, the Phi Grid is its evolved cousin in the photography and design landscape.
Comments
Post a Comment